inline frame(iframe)
inline frame(iframe)이란
오늘은 iframe (inline frame)을 사용하기 전에 iframe에 대해 이해해보는 시간을 갖고자 한다.웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있는 요소기본 문법은 다음과 같
velog.io
- 웹 페이지 안에 어떠한 제한 없이 또 다른 하나의 웹 페이지를 삽입할 수 있는 요소
iframe을 활용하여 전혀 다른 서비스를 통합하기 - 여러 자료들을 찾아보면, iframe의 사용(남용)을 권고하지 않는 듯 하다. 대신, ajax를 사용하라고 한다.
MessageChannel API
https://wormwlrm.github.io/2020/11/29/Communicate-with-iframe-via-Message-Channel-API.html
MessageChannel API를 활용해 iframe 서비스와 통신하기 - 재그지그의 개발 블로그
iframe 서비스와의 커뮤니케이션을 MessageChannel API를 활용해 해결한 경험을 공유합니다.
wormwlrm.github.io
- 두 개의 클라이언트 사이에서 양방향으로 메시지를 주고 받을 수 있는 메시지 채널을 생성하는 웹 API

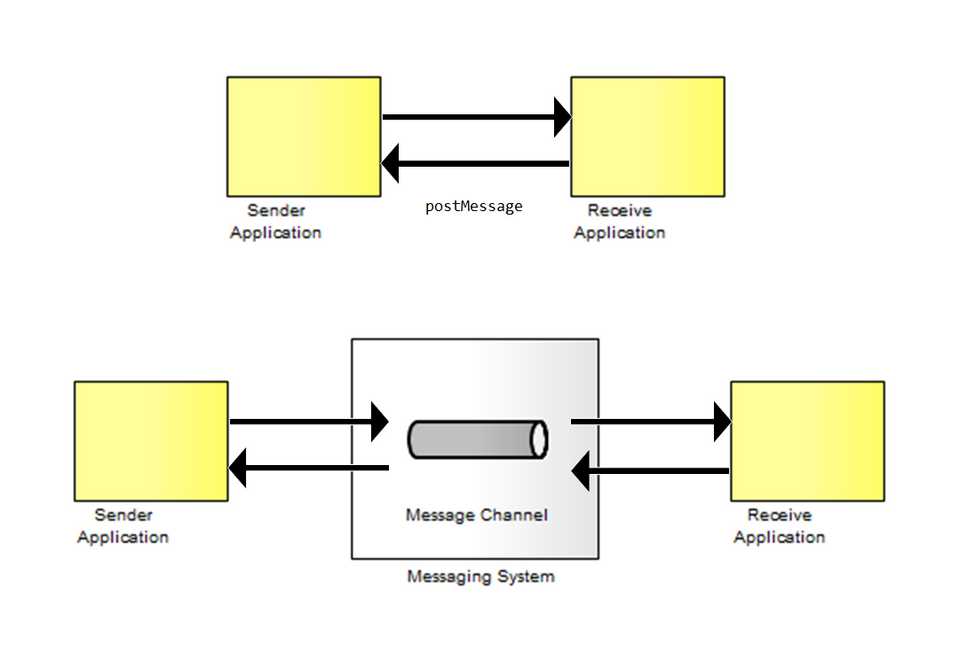
window.postMessage
- 특정 window에 단방향으로 일회성 메시지를 보내는 용도
- 다른 도메인으로 메시지를 보낼 수도 있고 받을 수도 있음
- 따라서 검증된 도메인에서부터 전송된 메시지만을 실행시킬 수 있는 검증 코드 구현이 필요함
BroadcastChannel API
- 일대다 커뮤니케이션 용도
- 같은 도메인(Same Origin)에서 동작하기 때문에 메시지가 어디에서부터 전송되었는지를 검증하는 코드가 필요 없음
- 다른 창이나 탭에서 일어난 유저의 행동을 감지하는 목적(예: 특정 탭에서 로그인/로그아웃을 했을 때 그것이 다른 탭에도 즉각적으로 반영되어야 하는 경우)
- 서비스 워커에서도 사용 가능
공유 워커(SharedWorkers)
- 일반적인 서비스 워커와는 다르게, 같은 도메인(Same Origin)에서 접근한다면 스크립트 내용을 공유할 수 있는 워커
- 서비스 워커인만큼 일반적인 브라우저 JavaScript 런타임과 별도로 실행되는 JavaScript 환경
- BroadcastChannel 과 유사하지만 조금 더 복잡한 환경에서 사용하는 용도(예: 하나의 서버와 다양한 클라이언트 사이에서의 상태 공유 등)
MessageChannel API
- 일대일 커뮤니케이션 용도
- 지속적인 양방향 커뮤니케이션이 필요할 때 유용
- 다른 도메인으로 메시지를 보낼 수도 있고 받을 수도 있음
- 따라서 검증된 도메인에서부터 전송된 메시지만을 실행시킬 수 있는 검증 코드 구현이 필요함
- 초기화 과정에서 window.postMessage 를 사용함
- 서비스 워커에서도 사용 가능
- iframe 통신을 가능하게 해주는 기능 (iframe 간 통신을 래핑하는 미들웨어 같은 역할을 담당)
인터페이스 & API
https://engkimbs.tistory.com/626
인터페이스(Interface)?? API?? 이것만 기억하면 된다
"지금 이걸 구현하려면 API를 통해서 데이터를 받아와서 파싱을해서 어쩌구저쩌구..." "이정도하려면 인터페이스가 제대로 구현이 되어야하는 데 현실적으로는 어렵죠. 왜냐하면 어쩍저쩍" "야
engkimbs.tistory.com
인터페이스(Interface)
- 프로그램 상의 어떤 인터페이스를 통해서 컴퓨터 시스템의 자원들을 사용하고 네트워크와 통신하며 우리가 쓰는 컴퓨터에 아이콘을 띄우기도 합니다. 즉 상호작용하는 것
- 인터페이스는 상호작용하는 곳이다.
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)
- ex. 플랫폼 API, 오픈 API, 공공데이터 API.
- 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
- 다른 프로그램에서 미리 명시한 명세(specification)대로 프로그램 코드를 짜면 해당 API로 다른 프로그램과 상호작용
- 다른 프로그램과 상호작용하는 곳이다. 상호작용할 때는 프로그램 코드를 쓴다.
CORS(Cross Origin Resource Sharing)
https://firework-ham.tistory.com/70
[node] CORS란? CORS 문제 해결하기
로컬에서 프런트 서버와 백엔드 서버의 포트를 다르게 사용할 때 발생하는 문제인 CORS 해결방법에 대해 정리합니다. 1. CORS CORS는 Cross Origin Resource Sharing의 약자로 도메인 및 포트가 다른 서버로
firework-ham.tistory.com
- 도메인 및 포트가 다른 서버로 클라이언트가 요청했을 때 브라우저가 보안상의 이유로 API를 차단하는 문제
- 예로 들면 로컬에서 클라이언트는 3000 포트로 서버는 10000 포트로 서버를 띄웠을때 또는 로컬 서버에서 다른 서버로 호출할 때 발생
React vs Vue 장단점 비교
https://velog.io/@leehaeun0/React-vs-Vue-%EC%9E%A5%EB%8B%A8%EC%A0%90-%EB%B9%84%EA%B5%90
React vs Vue 장단점 비교
나는 프론트엔드 개발자이고 주로 React 를 사용한다. 회사의 레거시지만 꽤 많은양의 코드가 Vue 로 작성 되어있어서 유지보수나 Vue 로 만들어진 페이지에 기능을 추가해야 할때 Vue를 사용하고
velog.io
- React: 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
- 리액트는 비교적 자유도가 높고, 뷰는 기능이 이미 다 정해져 있다 (자유도가 높은 React, 한 가지 방식대로만 하면 되는 Vue)
'Developer area > Study' 카테고리의 다른 글
| [Study]DB 설계 using PostgreSQL (1) | 2024.09.26 |
|---|---|
| [쿠버네티스] kubectl 명령어 정리 (0) | 2023.11.05 |
| API 기초 이해하기 (0) | 2023.10.29 |
| [키워드] 개발자 용어 정리 2 (0) | 2022.09.01 |



댓글